Github博客搭建比较流行的是JekyII和Hexo,JekyII直接在github上编辑修改,Hexo是在本地编写并生成网页文件,再上传github。两者都支持markdown语法,网上查了一下发现大都用Hexo,大概是Hexo的模版更好看吧,所以花了几天时间用Hexo和NexT模版搭建了github博客,记录一下流程以及踩过的坑。
Hexo简介、安装
Hexo 基于 Node.js 的静态博客框架,能快速生成静态网页。
安装需要先安装Git和Node.js. Git可以在Git官网下载安装,并配置用户名,生成ssh和github账号绑定。
Node.js平台是在后端运行JavaScript代码,可以在Node.js官网下载安装,Node.js会包含环境变量及npm的安装,npm是Node.js的包管理工具(package manager)。安装后,在命令行中输入 node -v 检测Node.js是否安装成功,输入 npm -v 检测npm是否安装成功。
安装Hexo:
1
npm install -g hexo-cli
Github创建博客项目
登录github,新建仓库,名为username.github.io,username是GitHub用户名,clone该仓库到本地,打开终端,进入该仓库下,
注意: git分支名必须为master 或者 gh-pages
- 新建文件夹blog作为博客站点:
mkdir blog - 进入blog目录下:
cd blog - hexo初始化:
hexo init - 安装npm:
npm installl - 开启hexo服务:
hexo s - 在浏览器打开http://localhost:4000,出现hexo主题网页。

- 找到blog文件夹下的配置文件
_config.yml - 编辑
title修改博客名称 - 编辑
description修改博客座右铭 - 编辑
author修改作者名称 编辑
language修改语言1
2
3
4
5
6
7title: Yuanyuan's blog
subtitle:
description: 天道酬勤
keywords:
author: yuanyuan
language: zh-Hans
timezone:编辑
deploy进行发布1
2
3
4deploy:
type: git
repository: https://github.com/buyi1128/buyi1128.github.io.git
branch: master在本地生成静态网页:
hexo g- 发布到github上:
hexo d
注意:如果出现无法连接git或找不到git错误,则通过安装hexo-deployer-git来解决,
命令为npm install hexo-deployer-git --save ,再重新执行hexo g和hexo d
使用NexT模版
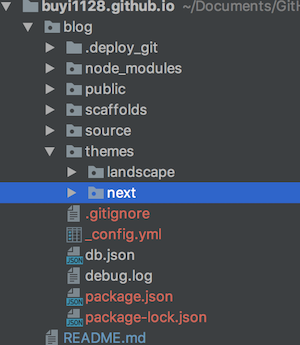
Hexo有很多漂亮的主题,链接在这儿,我选用NexT。将NexTclone到blog文件夹下,目录结构为:
编辑blog文件下的_config.yml,修改theme: next
注意:此时有两个_config.yml配置文件,一个是blog文件夹下的,称为 站点配置文件 ,另一个是next文件夹下的,称为主题配置文件。
可以根据NexT官方教程设置菜单、侧栏、头像等,注意头像图片大小最好为225*225
新建文章
新建文章
hexo new postname,在目录blog/source/_posts下会出现postname.md的markdown文件,初始化为:1
2
3
4
5
title: post3 // 文章名,修改为自己的文章名
date: 2019-02-11 14:08:21 // 日期
tags: // 标签增加标签和类别:
1
2
3
4
5
6
7
8
9
title: post3 // 文章名,修改为自己的文章名
date: 2019-02-11 14:08:21 // 日期
tags:
- your tag
- your tag
categories:
- your categories注意:添加图片的正确方式
修改blog文件夹下的post_asset_folder: true,这样每当新建一个文章时,会在blog/source/_posts生成对应的文件夹,用来存放该文章用到的图片。
用asset_img来添加图片,可以解决图片无法显示,图片404的问题,图片在本地可以显示但在服务器上无法显示的问题。1
{% asset_img imgname.png width height \%}
width和height可以指定显示图片的宽和高。
更多的插入图片和frame等方法可以参考Hexo使用官方文档。- 创建“分类”选项和“标签”选项,参考Hexo使用攻略-添加分类及标签
参考